Playlist nghe nhạc cực đẹp cho blog
Hôm nay,mình xin hướng dẫn một tiện ích khá đơn giản của bên thứ 3 hỗ trợ cho blogspot, website, giúp bạn dễ dàng thêm trình nghe nhạc vào blog của mình.
Ưu điểm: Gọn nhẹ, nhiều skin đẹp, có chức năng auto play và nhảy bài ngẫu nhiên cũng như chế độ lặp lại, có thể tùy ý hiện/ ẩn danh sách bài hát, thanh nghe nhạc sẽ nằm phía trên cùng của blog giúp người dùng dễ dàng điều khiển.
Demo như blog mình đang sử dụng đó..dưới cùng blog... www.thanhhuy-it.pro
Bước 1:Bạn truy cập địa chỉ: http://scmplayer.net/
Kéo xuống phía dưới các bạn sẽ thấy giao diện thiết lập như trong hình, không thể đơn giản hơn :D
Chọn skin ưng ý và chuyển qua tab "Edit Playlist"
Bước 2: Thêm danh sách bài hát
Chọn "Manual Playlist" như trong hình và lần lượt thêm các bài hát.
Lưu ý: Để trình nghe nhạc nhận được link.
- Đối với Youtube, các bạn thêm link bình thường, ví dụ:
https://www.youtube.com/watch?v=IQ97LvElgpA
- Đối với link nhạc là mp3 (mp3.zing.vn, nhaccuatui.com,keeng.vn,...), các bạn lấy link như sau:
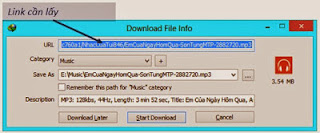
Sử dụng trình download IDM hoặc tương tự, download bài hát cần lấy link
Link lấy được sẽ có dạng: http:xxxx.mp3
Bước 3: Thiết lập cho trình nghe nhạc
-Auto play: Tự động phát nhạc khi load blog.
-Shufle Playback: Chế độ phát nhạc ngẫu nhiên.
-Repeat Mode: Lặp lại bài hát/ danh sách bài hát
-Placement of Player Bar: Vị trí hiển thị thanh nghe nhạc (Top/bot).
-Show playlist by Default: Mặc địch ẩn/ hiển danh sách nghe nhạc.
Bước 4: Chèn thanh nghe nhạc vào blogspot
Sau khi hoàn thành 3 bước trên, chọn Done ta sẽ được một đoạn scripts.
- Copy toàn bộ đoạn mã có được.
- Vào trang quản trị blog, "Mẫu"/ "Chỉnh sửa HTML"
- Dán đoạn code nhận được vào sau thẻ </body>
Hôm nay,mình xin hướng dẫn một tiện ích khá đơn giản của bên thứ 3 hỗ trợ cho blogspot, website, giúp bạn dễ dàng thêm trình nghe nhạc vào blog của mình.
Ưu điểm: Gọn nhẹ, nhiều skin đẹp, có chức năng auto play và nhảy bài ngẫu nhiên cũng như chế độ lặp lại, có thể tùy ý hiện/ ẩn danh sách bài hát, thanh nghe nhạc sẽ nằm phía trên cùng của blog giúp người dùng dễ dàng điều khiển.
Demo như blog mình đang sử dụng đó..dưới cùng blog... www.thanhhuy-it.pro
Bước 1:Bạn truy cập địa chỉ: http://scmplayer.net/
Kéo xuống phía dưới các bạn sẽ thấy giao diện thiết lập như trong hình, không thể đơn giản hơn :D
Chọn skin ưng ý và chuyển qua tab "Edit Playlist"
Bước 2: Thêm danh sách bài hát
Chọn "Manual Playlist" như trong hình và lần lượt thêm các bài hát.
Lưu ý: Để trình nghe nhạc nhận được link.
- Đối với Youtube, các bạn thêm link bình thường, ví dụ:
https://www.youtube.com/watch?v=IQ97LvElgpA
- Đối với link nhạc là mp3 (mp3.zing.vn, nhaccuatui.com,keeng.vn,...), các bạn lấy link như sau:
Sử dụng trình download IDM hoặc tương tự, download bài hát cần lấy link
Link lấy được sẽ có dạng: http:xxxx.mp3
Bước 3: Thiết lập cho trình nghe nhạc
-Auto play: Tự động phát nhạc khi load blog.
-Shufle Playback: Chế độ phát nhạc ngẫu nhiên.
-Repeat Mode: Lặp lại bài hát/ danh sách bài hát
-Placement of Player Bar: Vị trí hiển thị thanh nghe nhạc (Top/bot).
-Show playlist by Default: Mặc địch ẩn/ hiển danh sách nghe nhạc.
Bước 4: Chèn thanh nghe nhạc vào blogspot
Sau khi hoàn thành 3 bước trên, chọn Done ta sẽ được một đoạn scripts.
- Copy toàn bộ đoạn mã có được.
- Vào trang quản trị blog, "Mẫu"/ "Chỉnh sửa HTML"
- Dán đoạn code nhận được vào sau thẻ </body>
Theo: Thanh Huy IT Tổng Hợp Thủ Thuật






» Hướng Dẫn Chèn Liên Kết: <a href="Link" rel="nofollow">Tên</a>
» Tích vào ô Thông báo cho tôi (Notify me) để nhận thông báo phản hồi của Admin
» Không chửi tục, nói bậy, quảng cáo thông qua khung Comment.
» Bình luận của bạn sẽ được gửi đến Admin để kiểm duyệt.
Biểu Tượng Cảm XúcBiểu Tượng Cảm Xúc